AI를 활용한 온글잎 폰트 제작 서비스가 아쉽게도 지난 2023년 7월 24일부로 종료됐다. 하지만 기존에 생성된 AI 폰트인 온글잎을 무료로 다운로드하는 것은 가능하다. 누구나 무료로 사용이 가능한 온글잎 폰트를 컴퓨터 및 모바일에 설치하는 방법과 코딩 시에 사용하는 방법도 살펴본다.
AI 폰트 온글잎 다운로드
CONTENTS
인공지능을 활용하여 자신만의 폰트를 제작하는 온글잎 폰트 제작 서비스는 종료됐지만, 그동안 축적된 많은 AI 폰트인 온글잎은 여전히 무료로 다운로드해서 사용이 가능하다. AI를 활용한 폰트 서비스를 운영한 보이저엑스는 그동안 내 손안에 모바일 스캐너인 vFlat과 AI 목소리를 활용한 영상 편집 프로그램인 Vrew 등을 개발한 국내 대표 인공지능 스타트업이다.
온글잎 폰트 사이트 바로가기
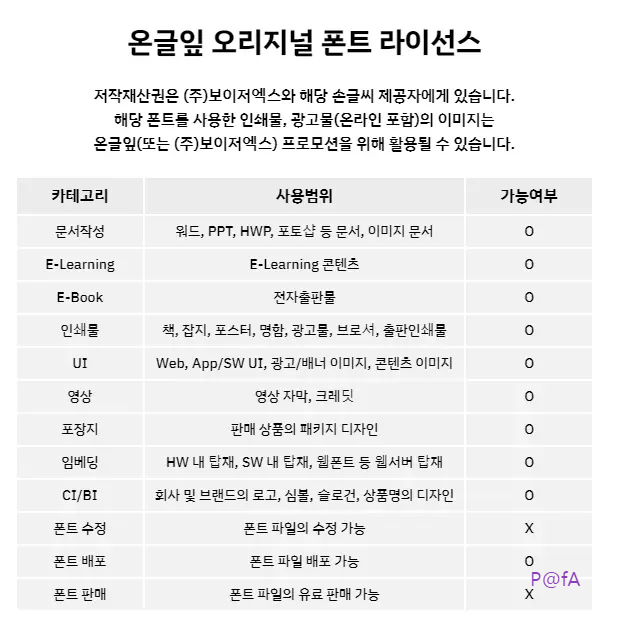
온글잎에서 제작한 폰트는 영리적, 상업적 사용을 포함해서 아무 제한 없이 어디에서나 사용이 가능하다. 또한 온글잎 폰트는 자유롭게 공유하거나 배포도 허락하지만, 가능하면 온글잎의 공유하기 기능을 활용해서 공유하는 방식을 권장하고 있다.
위의 이미지에서 온글잎 폰트는 폰트 자체를 수정하거나 판매하는 행위를 제외한 대부분 사용을 허락하고 있으므로, 원하는 용도에 맞춰 자유롭게 사용하면 된다. 또한 온글잎에서 제공하는 다양한 폰트 중 원하는 폰트를 사용할 때에도 별도로 출처를 남기지 않아도 된다. 다만, 온글잎 제작사에는 혹시 발생할지 모를 문제를 예방하려면 출처 표기를 하는 게 좋다고 권장하고 있으므로 참고할 필요도 있다.
위와 같이 온글잎 폰트는 개인이 직접 자신만의 폰트를 AI 기술을 활용하여 제작할 수 있었지만, 현재 더 이상 폰트 제작 서비스는 지원하지 않는다. 참고로, 자신만의 폰트 제작은 유료로만 진행했던 서비스이고, 이렇게 만들어진 온글잎 폰트들은 누구나 무료로 사용할 수 있는 글꼴로 배포된다.
온글잎 폰트 다운로드
앞에서 언급했듯이 온글잎 폰트는 누구나 무료로 다운로드해서 사용할 수 있는 무료 글꼴로, 온글잎 웹사이트에서 별도로 로그인을 하지 않아도 바로 다운로드가 가능하다.
위와 같이 온글잎 웹사이트에 접속하면 원하는 폰트를 검색하거나 최신순 또는 인기순 등으로 간편하게 온글잎에서 제공하는 폰트를 확인 후에 무료로 다운로드할 수 있다.
여기에서는 인기순으로 검색한 후에 나온 다양한 온글잎 폰트 중에서 온글잎 메리마체를 다운로드하면서, 온글잎 폰트를 다운로드하고 설치하는 방법을 살펴본다.
온글잎 메리마체와 같이 마음에 드는 폰트를 누르면 바로 폰트를 다운로드할 수 있는 페이지로 전환한다. 여기에서 폰트 다운로드 버튼을 누르면 간단히 해당 폰트를 다운로드할 수 있다. 참고로, 앞에서 언급헀듯이 온글잎 폰트를 다운로드할 때에는 별도로 로그인을 하지 않아도 가능하다.
해당 온글잎 폰트는 공유 및 배포가 자유롭게 허락되지만, 가능하면 해당 온글잎 웹사이트에 직접 접속해서 원하는 폰트를 다운로드하는 방식을 추천한다. 자신만의 글꼴을 제작해서 다른 사람과 공유할 수 있다는 온글잎 폰트 제작 서비스는 매우 혁신적인 아이디어였는데, 현재 도중에 좌초한 실정이다. 따라서 해당 온글잎 서비스가 향후에 다시 재시작할 수 있도록 온글잎 웹사이트에서 해당 글꼴을 다운로드하거나, 해당 글꼴 페이지에 있는 폰트 공유 방식을 활용했으면 한다.
온글잎 폰트 설치하기
위에서 제시한 대로 온글잎에서 제공하는 폰트 중에서 온글잎 메리마체 폰트를 다운로드하면 아래와 같이 ttf 포맷을 지닌 온글잎 메리마체 폰트 파일이 사전에 다운로드를 지정한 폴더에 나타난다.
여기에서는 위와 같은 ttf 포맷을 윈도우용 PC에 설치하는 방법을 중심으로 소개한다.
해당 온글잎 메리마체 글꼴이 담긴 폴더에서 보기 옵션을 아주 큰 아이콘으로 설정하면 해당 글꼴이 글꼴이 어떠한 모양인지 가늠할 수 있어 편하다. 위에서 보듯이 온글잎 메리마체 폰트는 약간 기울기를 지닌 글꼴 형태인데, 해당 글꼴을 제작한 디자이너의 설명에 따르면 그림 유튜버인 메리마 본인의 손글씨를 토대로 메리마체 폰트를 제작한 듯하다.
참고로, 온글잎 메리마체를 제작한 메리마는 그림종합 유튜버이자 이모티콘 작가로 카카오톡에 여러 가지 이모티콘을 출시한 이력도 있는데, 현재 유튜브 이외에 트위치에서도 방송을 하는 것으로 알려져 있다.
이러한 온글잎 메리마체를 비롯하여 온글잎에서 원하는 폰트를 다운로드한 후에 컴퓨터에 설치하는 방법은 매우 간단하다. 설치를 원하는 해당 파일을 누른 후에 나오는 팝업에서 설치 버튼을 눌러주면 된다. 이렇게 설치하고자 하는 글꼴 파일을 누른 후에 설치 버튼을 눌러 컴퓨터에 설치하는 방식이 일반적이다. 이외에 글꼴 파일을 직접 설치 버튼을 눌러 설치하는 방식이 아니라 글꼴 파일을 컴퓨터 운영체계 내에 설치되는 폴더에 직접 이동해서 설치하는 방식도 존재한다.
다음으로 좌측에서 글꼴 항목을 누른 후에 우측에 나오는 설치 하려면 끌어서 놓기 박스에 설치할 글꼴 파일을 마우스로 잡고 드롭 방식으로 갖다 놓으면 설치를 진행한다. 더불어 사용 가능한 글꼴을 보면 현재 컴퓨터에 설치된 모든 글꼴을 확인할 수 있다.
설정을 활용한 방법과 유사한 또 다른 방식으로 윈도우를 설치한 폴더에서 fonts 폴더에 설치할 글꼴 파일을 마우스로 끌어서 드랍해도 된다. 기본적으로 윈도우는 C하드에 설치되므로 아무 폴더나 연 후에 좌측 항목에서 내 PC로 들어간 후에 오른쪽에 나오는 장치 및 드라이브에서 C하드를 선택하고, 이후 Windows 폴더에 들어가 Fonts 폴더를 찾으면 된다. 여기 Fonts 폴더에는 컴퓨터에 설치한 모든 글꼴이 나오므로, 여기에 글꼴 파일을 추가하거나 사용하지 않는 글꼴도 여기에서 삭제하면 된다.
모바일에 설치하기
해당 온글잎 메리마체를 비롯해서 온글잎 내 폰트를 안드로이드 및 IOS용 모바일에 설치해 사용할 수 있는데, 아래와 같이 온글잎 웹사이트에서 공식적으로 안내하는 설명에 따르면 안드로이드용 모바일에서는 무료로 제공되는 zFont3 앱을 설치해야만 해당 온글잎 폰트도 설치가 가능하다.
더불어 아이폰 또는 아이패드와 같은 IOS용 모바일에서는 무료로 제공하는 iFont 앱을 설치해야만 해당 온글잎 폰트를 설치하고 사용이 가능하다.
또는 웨에 추가한 유튜브 영상을 보면 조금 더 수월하게 안드로이드 또는 ios용 모바일을 대표하는 갤럭시 및 아이폰에서 온글잎 폰트를 설치하는 방법을 확인할 수 있다. 해당 영상은 온글잎을 서비스하는 보이저엑스에서 공식적으로 제공하는 유튜브 영상이다.
코딩에서 온글잎 폰트 사용하는 방법
모바일 또는 브라우저 등 웹에서 보이는 글꼴 포맷은 WOFF가 일반적이다. 코딩 시에는 대부분 웹과 인쇄에 모두 사용 가능한 TTF 포맷과 함께 웹에서 사용하도록 특별히 고안된 WOFF 포맷, 이 둘을 함께 사용한다. 위에서 온글잎 폰트 ttf를 다운로드했으므로 이 온글잎 글꼴 ttf를 CDN으로 연결할 수도 있지만, 이건 개인이 하기에는 약간 무리가 있다.

대부분 웹폰트로 사용할 수 있는 폰트는 글꼴 개발사 또는 유통사에서 CDN으로 제공하는데, 아쉽게도 온글잎 폰트 중 일부만 현재 폰트 사이트의 대명사처럼 자리한 눈누 사이트에서 CDN 방식으로 웹폰트를 지원하고 있다. 현재 위에서 다운로드한 온글잎 메리마체 폰트는 공식적으로 제공하는 CDN 방식이 없다.
TTF to WOFF | CloudConvert
Compress Merge Capture Website Create Archive Extract Archive Convert TTF Converter TTF The TrueType font format was originally developed by Apple and Microsoft and is today a common standard format for fonts. TrueType fonts can be scaled lossless. WOFF
cloudconvert.com
온글잎 메리마체는 단 1개의 ttf 포맷 파일로 제공하므로 해당 ttf 포맷을 웹폰트인 woff 포맷으로 변경할 수 있는 무료 폰트 변환 사이트를 활용하면 간단히 웹폰트로 변환해 다운로드할 수 있다. 위와 같이 ttf 포맷을 woff 포맷으로 변환해주는 사이트를 활용하여 온글잎 메리마체 ttf 포맷을 웹폰트인 woff 포맷으로 변환해서 사용하면 된다.
@font-face {
font-family: '온글잎 메리마체';
src: url('../fonts/온글잎 메리마체.woff') format('woff');
font-weight: normal;
font-style: normal;
}body { font-family: '온글잎 메리마체' }
이후 해당 온글잎 메리마체 woff 파일을 업로드한 후에 위와 같이 코딩 시에 사용하는 게 일반적이다. 예를 들어 코딩 시 모든 웹에 있는 텍스트에 온글잎 메리마체 폰트를 적용한다면, 위에 같이 body 태그에 폰트 스타일을 추가하면 된다. 또는 웹 상에서 특정 영역만에 이 글꼴을 사용한다면 해당 영역 태그명 또는 클라스명을 활용하여 CSS에서 스타일을 설정하면 된다.