처음처럼 소주에 쓰인 로고 글꼴로 유명한 신영복체를 무료로 다운로드하는 방법을 살펴본다. 더불어 신영복체 폰트를 윈도우 11에 설치하는 방법과 코딩 시에 사용하는 방법도 살펴본다.

신영복체 글꼴 다운로드
CONTENTS
누구나 개인적인 용도 뿐만 아니라 상업적인 용도에도 무료로 사용할 수 있도록 제공하는 무료 폰트인 신영복체 글꼴을 소개한다. 신영복체는 타이포랩에서 신영복 작가가 생전에 쓴 엽서의 손글씨를 토대로 제작한 글꼴이다. 글꼴 제작사인 타이포랩에 신영복체 제작 과정 및 특징이 잘 기술되어 있다. 이러한 신영복체를 다음에서 제시하는 순서대로 따라 하면 무료로 다운로드해서 사용할 수 있다.
공공누리 사이트에 접속한다.
신영복체를 제작한 타이포랩은 모든 국민이 자유롭게 이용할 수 있도록 한국저작권위원회를 통해 문화체육관광부에 기증했다. 따라서 신영복체는 공공누리 사이트에서 다운로드하는 게 공식적인 방법이다.
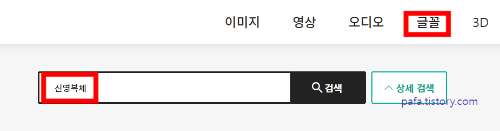
위에 이미지를 누르면 공공누리 글꼴 페이지로 바로 연결하는데, 여기에서 신영복체로 검색한 후에 아래로 스크롤하면 글꼴 정보에 신영복체가 나온다. 여기를 누르면 신영복체 글꼴을 다운로드할 수 있는 페이지로 전환한다. 물론 이외에 다른 방법으로도 글꼴 다운로드 페이지를 찾을 수 있지만, 여기에서 제시한 방법이 신영복체 글꼴을 찾기에 가장 수월하다.


여기에서 아래로 스크롤을 하면 다운로드 버튼이 위치한다. 이를 누르면 바로 신영복체 글꼴을 누구나 무료로 다운로드할 수 있다. 하지만 그전에 공공누리 사이트에 회원가입을 해야만 다운로드가 가능하다. 회원가입 역시 무료이고 공공누리 사이트에는 무료 글꼴 이외에도 다양한 무료 자료를 제공하고 있다.
신영복체 다운로드
위에서 제시한 공공누리 사이트에서 신영복체 글꼴을 다운로드하는 방법이 가장 안전하고 공식적인 방법이다. 하지만 글꼴 하나 받으려고 회원가입하는 게 불편하다면, 무료 폰트로 풀렸기에 여러 사이트에서 신영복체 폰트를 파일로 업로드하므로 믿을 수 있는 사이트에서 다운로드해서 사용해도 무방하다.
위에서 zip 압축 포맷으로 업로드한 파일을 해제하면 아래와 같이 2가지 글꼴이 나온다. 대부분 사이트에서도 용량상의 이유로 압축 포맷만을 업로드하는 게 관례이다.
신영복체는 ttf 포맷과 otf 포맷으로 제공하고 있다.일반적으로 글꼴은 트루타입인 TTF와 오픈타입인 OTF로 나뉘는데, 둘 다 모든 컴퓨터 운영체계와 인쇄 시에 사용이 가능하다. 하지만 TTF를 윈도우용 서체 그리고 OTF를 맥용 서체로 잘못 알려져 있는데, OTF가 워낙 고해상도이다 보니 구형 컴퓨터나 구형 윈도우 운영체계에서 오류를 발생하는 사례가 있어 맥용에만 OTF를 사용한다는 인식이 있다. 따라서 간단한 문서 작업이나 평이한 인쇄 시에는 트루타입인 TTF를 사용하면 된다. 특히 OTF 포맷은 한글을 PPT에서 열 때 제대로 구현하지 못하는 일이 발생하기도 하므로, 일반인들은 TTF 포맷을 주로 사용한다. 만약 유료로 판매할 저작물에 고해상도로 사용할 OTF 포맷이 필요하다면 반드시 공공누리 사이트에서 다운로드하길 권장한다.
신영복체 글꼴 설치하기
위에서 신영복체 글꼴 파일을 다운로드했듯 아니면 다른 사이트에서 다운로드했든, 이렇게 받은 글꼴 파일을 설치해야만 컴퓨터에서 다른 프로그램에 적용되어 사용할 수 있다.

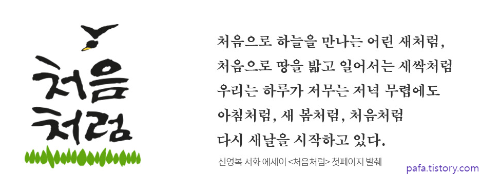
위의 이미지는 폴더에서 보기 옵션을 아주 큰 아이콘으로 설정한 모습이다. 이렇게 폴더 옵션만 조정해도 실제 글꼴이 어떠한 모양인지 가늠할 수 있어 편하다. 위에서 보듯이 글씨체 자체가 엽서로 직접 쓴 솔글씨임을 바로 알 수 있다. 이 신영복체 글꼴을 컴퓨터에 설치하는 방법은 매우 간단하다. 파일을 누른 후에 나오는 팝업에서 설치 버튼을 눌러주면 된다. 현재 파일이 2개이지만 일반적으로 ttf 확장자를 지닌 파일만 설치하면 된다.

이렇게 글꼴 파일을 누른 후에 설치 버튼을 눌러 컴퓨터에 설치하는 방식이 일반적이다. 이외에 다른 방식으로 글꼴을 설치하면서, 제대로 글꼴이 설치되었는지 눈으로 확인하는 방법을 소개한다. 우선 기본적으로 위에서처럼 필요한 글꼴 파일을 다운로드하고 압축을 해제하는 것까지는 동일하다. 이후에 글꼴 파일을 직접 설치 버튼을 눌러 설치하는 방식이 아니라 글꼴 파일을 컴퓨터 운영체계 내에 설치되는 폴더에 직접 이동해서 설치하는 방식이다.


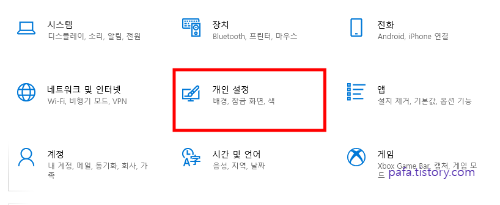
컴퓨터 바탕화면에서 가장 좌측에 위치한 윈도우 아이콘인 시작을 누르면 톱니바퀴 모양의 설정이 나오는데, 여기를 눌러 들어간 후에 개인 설정을 선택한다. 다음으로 좌측에서 글꼴 항목을 누른 후에 우측에 나오는 설치 하려면 끌어서 놓기 박스에 설치할 글꼴 파일을 마우스로 잡고 드롭 방식으로 갖다 놓으면 설치를 진행한다. 더불어 사용 가능한 글꼴을 보면 현재 컴퓨터에 설치된 모든 글꼴을 확인할 수 있다.

설정을 활용한 방법과 유사한 또 다른 방식으로 윈도우를 설치한 폴더에서 fonts 폴더에 설치할 글꼴 파일을 마우스로 끌어서 드랍해도 된다. 기본적으로 윈도우는 C하드에 설치되므로 아무 폴더나 연 후에 좌측 항목에서 내 PC로 들어간 후에 오른쪽에 나오는 장치 및 드라이브에서 C하드를 선택하고, 이후 Windows 폴더에 들어가 Fonts 폴더를 찾으면 된다. 여기 Fonts 폴더에는 컴퓨터에 설치한 모든 글꼴이 나오므로, 여기에 글꼴 파일을 추가하거나 사용하지 않는 글꼴도 여기에서 삭제하면 된다.
코딩에서 신영복체 사용하는 방법
모바일 또는 브라우저 등 웹에서 보여지는 글꼴 포맷은 WOFF가 일반적이다. 코딩 시에는 대부분 웹과 인쇄에 모두 사용 가능한 TTF 포맷과 함께 웹에서 사용하도록 특별히 고안된 WOFF 포맷, 이 둘을 함께 사용한다. 위에서 신영복체 ttf를 다운로드했으므로 이 신영복체 ttf를 CDN으로 연결할 수도 있지만, 이건 개인이 하기에는 약간 무리가 있다. 대부분 웹폰트로 사용할 수 있는 폰트는 글꼴 개발사 또는 유통사에서 CDN으로 제공한다. 다음에서 신영복체를 woff 포맷으로 CDN 연결 방식을 활용하는 방법을 살펴본다.
신영복체는 현재 폰트 사이트의 대명사처럼 자리한 눈누 사이트에서 CDN 방식으로 웹폰트를 지원하고 있다. 코딩에서 신영복체 폰트를 사용하려면 눈누 사이트에서 가져온 코드를 CSS에 붙여넣기하면 자동으로 신영복체 woff 포맷 글꼴을 다운로드한다.
@font-face {
font-family: 'TlabShin';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_four@1.3/TlabShinYBA1.woff') format('woff');
font-weight: normal;
font-style: normal;
}body { font-family: 'TlabShin' }
따라서 이 신영복체 폰트를 적용할 태그 또는 클라스를 활용해 font-family 속성과 속성값을 넣어주면 된다. 예를 들어 코딩 시 모든 웹에 있는 텍스트에 신영복체 폰트를 적용한다면, 위에 같이 body 태그에 폰트 스타일을 추가하면 된다. 이를 통해 웹 상에서 다른 사람들도 자신의 컴퓨터에 글꼴을 설치하지 않아도 동일한 글꼴을 볼 수 있다. 만약 웹 상에서 특정 영역만에 이 글꼴을 사용한다면 해당영역 태그명 또는 클라스명을 활용하여 CSS에서 스타일을 설정하면 된다.