디자이너인 김양진 씨가 제작해서 무료로 제공하는 폰트인 양진체를 다운로드하는 방법을 살펴본다. 더불어 누구나 무료로 사용이 가능한 양진체를 컴퓨터에 설치하는 방법과 코딩 시에 사용하는 방법도 살펴본다.
김양진 디자이너 제작 무료 폰트 양진체 다운로드
CONTENTS
누구나 개인적인 용도뿐만 아니라 상업적인 용도 즉, 영리 또는 비영리 목적으로도 무료로 사용할 수 있도록 제공하는 무료 폰트인 양진체를 소개한다. 단, 양진체만으로 제작된 상품은 판매할 수 없다. 다음에서 양진체를 무료로 다운로드해서 컴퓨터에 설치하는 방법을 비롯해서 사용하는 자세한 방법을 확인할 수 있다.
양진체 한글폰트 v0.9
양진체는 전체적으로 일러스트레이션 작업에 적합한 폰트로, 양진체를 제작한 김양진 디자이너가 실제로 일러스트레이션 작업 시 개인적으로 사용하고자 하나씩 만들면서 현재의 폰트로 구성됐다.
위의 이미지에서 보듯이 글자의 윗선이 일정하게 유지되면서도, 각각의 글자는 자폭이 미묘하게 다르다. 더불어 ㅅ, ㅈ, ㅊ 등 음소에서 보듯이 레트로한 성향도 도드라지는 폰트이다.
이렇듯 양진체는 전체적으로 균일한 형태로 딱딱한 느낌의 고딕체를 연상시킬 수 있는데, 각각의 글꼴을 보면 변화무쌍한 레트로적인 부드러움이 담겨 있는 이질적인 구성을 하고 있다. 따라서 일반적인 문서 작업보다는 디자인적 요소가 필요한 일러스트레이션 및 캐릭터 그리고 소품 등의 타이틀 문구에 적합해 보인다. 즉, 장식체이기에 사용할 수 있는 범위가 한정되어 있을 수밖에 없는데, 특히 레포트 등 문서 작업에서 사용은 가급적 삼가야 하는 폰트의 특징을 지니고 있다.
양진체 다운로드
양진체는 단일 글꼴로 제작되어 제공한다. 일반적으로 글꼴은 트루타입인 TTF와 오픈타입인 OTF로 나뉘는데, 둘 다 모든 컴퓨터 운영체계와 인쇄 시에 사용이 가능하다. 다음에서 양진체를 무료로 다운로드해서 컴퓨터에 설치하는 과정을 살펴본다.
위에서 언급했듯이 양진체는 개인이 제작해서 누구나 사용할 수 있는 무료 글꼴로 배포하고 있다보니, 일반적인 사이트가 아니라 해당 폰트를 제작한 김양진 디자이너 개인 사이트에서 무료로 제공하고 있다.
상기 양진, Supernovice라는 타이틀을 지닌 개인 홈페이지에서 접속한 후에 가장 하단까지 스크롤하면 기타 링크 항목에 양진체 한글폰트 v0.9가 있는데, 해당 항목을 누르면 최신 버전의 양진체를 다운로드할 수 있는 페이지로 전환한다.
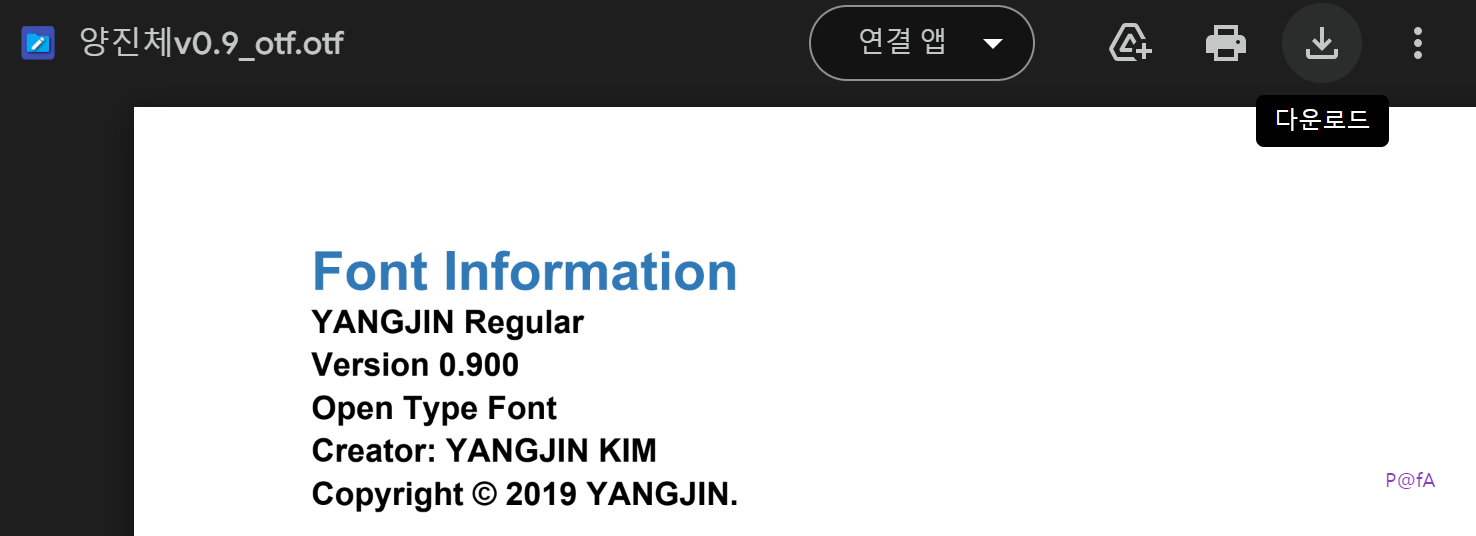
양진체v0.9_otf.otf
drive.google.com
전환한 양진체 한글폰트 v0.9 페이지에는 해당 글꼴 소개를 볼 수 있는데, 여기에서 아래로 스크롤하다보면 다운 및 설치라는 항목이 나온다. 바로 해당 다운로드 항목을 누르면 위와 같이 해당 양진체 파일을 다운로드할 수 있는 구글 드라이브로 연결된다. 개인이 제작해서 배포하다 보니 누구나 무료로 다운로드할 수 있는 구글 드라이브를 이용하고 있다. 여기에서 상단에 있는 다운로드를 지칭하는 아래로 향하는 화상표 아이콘을 누르면 바로 해당 글꼴 파일을 다운로드할 수 있다.
위와 같이 구글 드라이브에서 양진체를 다운로드하면 otf 확장자를 지닌 파일을 다운로드할 수 있다. 즉, 구글 드라이브에 접속해서 상단 화살표 아이콘을 누르면 동일한 파일을 다운로드할 수 있는데, 이때 구글 계정으로 로그인을 해야만 해당 양진체 폰트를 다운로드할 수 있다.
참고로, 처음 양진체를 제작하고 배포할 때에는 ttf 포맷으로 제공했는데, v0.9 버전까지 업데이트하면서 기존 ttf 포맷이 아니라 그래픽 작업 시 일반적으로 많이 활용하는 otf 포맷으로 제공하고 있다. 앞에서 언급했듯이 ttf 포맷과 otf 포맷 모두 윈도우용 PC뿐만 아니라 맥용 PC에서도 사용이 가능한데, otf 포맷이 그래픽 작업에 용이하도록 제작되어 파일 크기가 조금 더 크다 보니 맥용 전용으로 알려져 있지만, 윈도우에서도 동일하게 사용이 가능하다.
양진체 설치하기
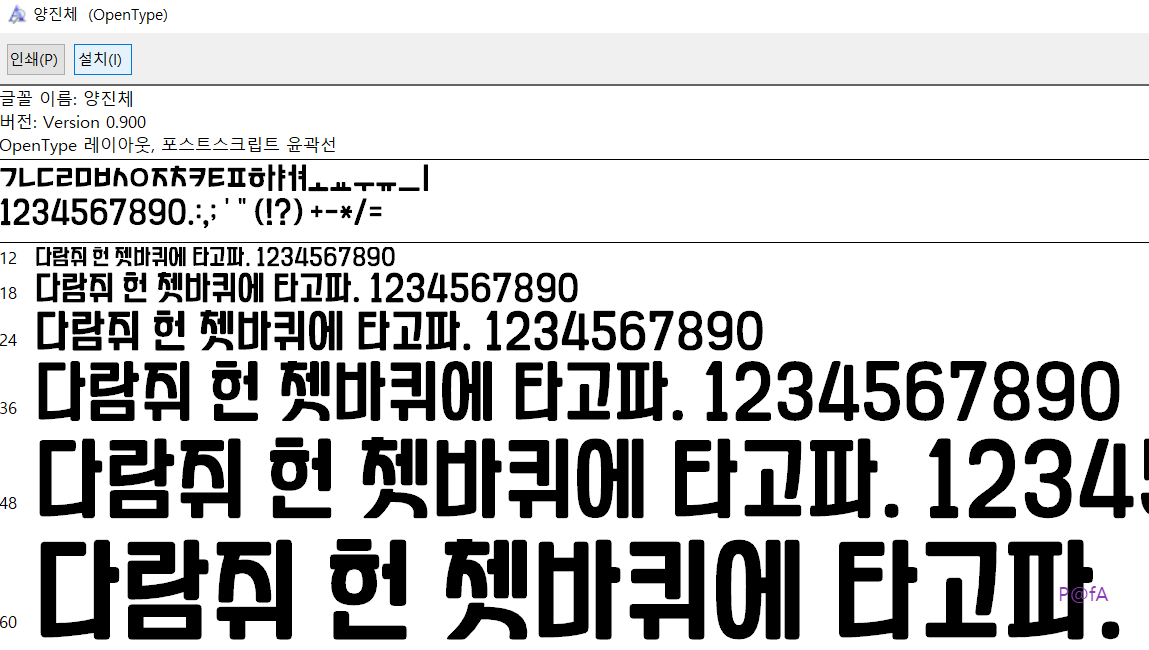
위에서 제시한 대로 구글 드라이브에서 양진체 글꼴 파일을 다운로드하면 아래와 같이 양진체v0.9_otf.otf라는 파일 모습을 볼 수 있다.
더불어 해당 폴더 보기 옵션을 아주 큰 아이콘으로 변경하면 위와 같이 글꼴 파일을 미리 볼 수 있어 유용하다. 위에서 보듯이 ㅎ에서 상단에 붙여 있는 형태와 ㄱ이 부드럽게 꺾이는 라운딩 처리를 확인할 수 있다.
이후 해당 글꼴 파일을 누른 후에 설치 버튼을 눌러 컴퓨터에 설치하는 방식이 일반적이다. 양진체 otf 포맷 파일은 1개뿐이므로 해당 과정을 1번만 수행하면 된다. 참고로, 글꼴 파일이 여러 개라면 아래와 같은 방식으로 글꼴을 설치하면서 글꼴이 제대로 설치되었는지 눈으로 확인할 수도 있다. 우선 기본적으로 위에서처럼 필요한 글꼴 파일을 다운로드하는 것까지는 동일하다. 이후에 글꼴 파일을 직접 설치 버튼을 눌러 설치하는 방식이 아니라 글꼴 파일을 컴퓨터 운영체계 내에 설치되는 폴더에 직접 이동해서 설치하는 방식이다.
다음으로 좌측에서 글꼴 항목을 누른 후에 우측에 나오는 설치 하려면 끌어서 놓기 박스에 설치할 글꼴 파일을 마우스로 잡고 드롭 방식으로 갖다 놓으면 설치를 진행한다. 더불어 사용 가능한 글꼴을 보면 현재 컴퓨터에 설치된 모든 글꼴을 확인할 수 있다.
설정을 활용한 방법과 유사한 또 다른 방식으로 윈도우를 설치한 폴더에서 fonts 폴더에 설치할 글꼴 파일을 마우스로 끌어서 드롭해도 된다. 기본적으로 윈도우는 C하드에 설치되므로 아무 폴더나 연 후에 좌측 항목에서 내 PC로 들어간 후에 오른쪽에 나오는 장치 및 드라이브에서 C하드를 선택하고, 이후 Windows 폴더에 들어가 Fonts 폴더를 찾으면 된다. 여기 Fonts 폴더에는 컴퓨터에 설치한 모든 글꼴이 나오므로, 여기에 글꼴 파일을 추가하거나 사용하지 않는 글꼴도 여기에서 삭제하면 된다.
코딩에서 양진체 활용하기
모바일 또는 브라우저 등 웹에서 보이는 글꼴 포맷은 WOFF가 일반적이다. 코딩 시에는 대부분 웹과 인쇄에 모두 사용 가능한 TTF 포맷과 함께 웹에서 사용하도록 특별히 고안된 WOFF 포맷, 이 둘을 함께 사용한다. 위에서 양진체 otf를 다운로드했으므로 코딩 시 활용할 수 있는 웹폰트로 변환할 필요가 있다. 다음에서 양진체를 woff 포맷으로 CDN 연결 방식을 활용하는 방법을 살펴본다.
해당 양진체는 현재 폰트 사이트의 대명사처럼 자리한 눈누 사이트에서 CDN 방식으로 웹폰트를 지원하고 있다. 또한 양진체를 배포하는 김양진 디자이너 사이트에서도 웹폰트로 사용할 수 있는 별도의 코드를 제공하므로, 둘 중에서 원하는 곳에서 코드를 가져와서 CSS에 붙여넣기하면 자동으로 양진체 woff 포맷 글꼴을 다운로드한다.
@font-face {
font-family: 'yangjin';
src: url('https://cdn.jsdelivr.net/gh/supernovice-lab/font@0.9/yangjin.woff') format('woff');
font-weight: normal;
font-style: normal;
}body { font-family: 'yangjin' }
위와 같이 양진체를 적용할 태그 또는 클라스를 활용해 font-family 속성과 속성값을 넣어주면 된다. 예를 들어 코딩 시 모든 웹에 있는 텍스트에 양진체를 적용한다면, 위에 같이 body 태그에 폰트 스타일을 추가하면 된다. 이를 통해 웹 상에서 다른 사람들도 자신의 컴퓨터에 글꼴을 설치하지 않아도 동일한 글꼴을 볼 수 있다. 만약 웹 상에서 특정 영역만에 이 글꼴을 사용한다면 해당영역 태그명 또는 클라스명을 활용하여 CSS에서 스타일을 설정하면 된다.